. . .
The project went through the strategy, analysis and research stages like any other UX project. What I show here is a summary of the full article, which can be read here.
PART 1
PRODUCT STRATEGY
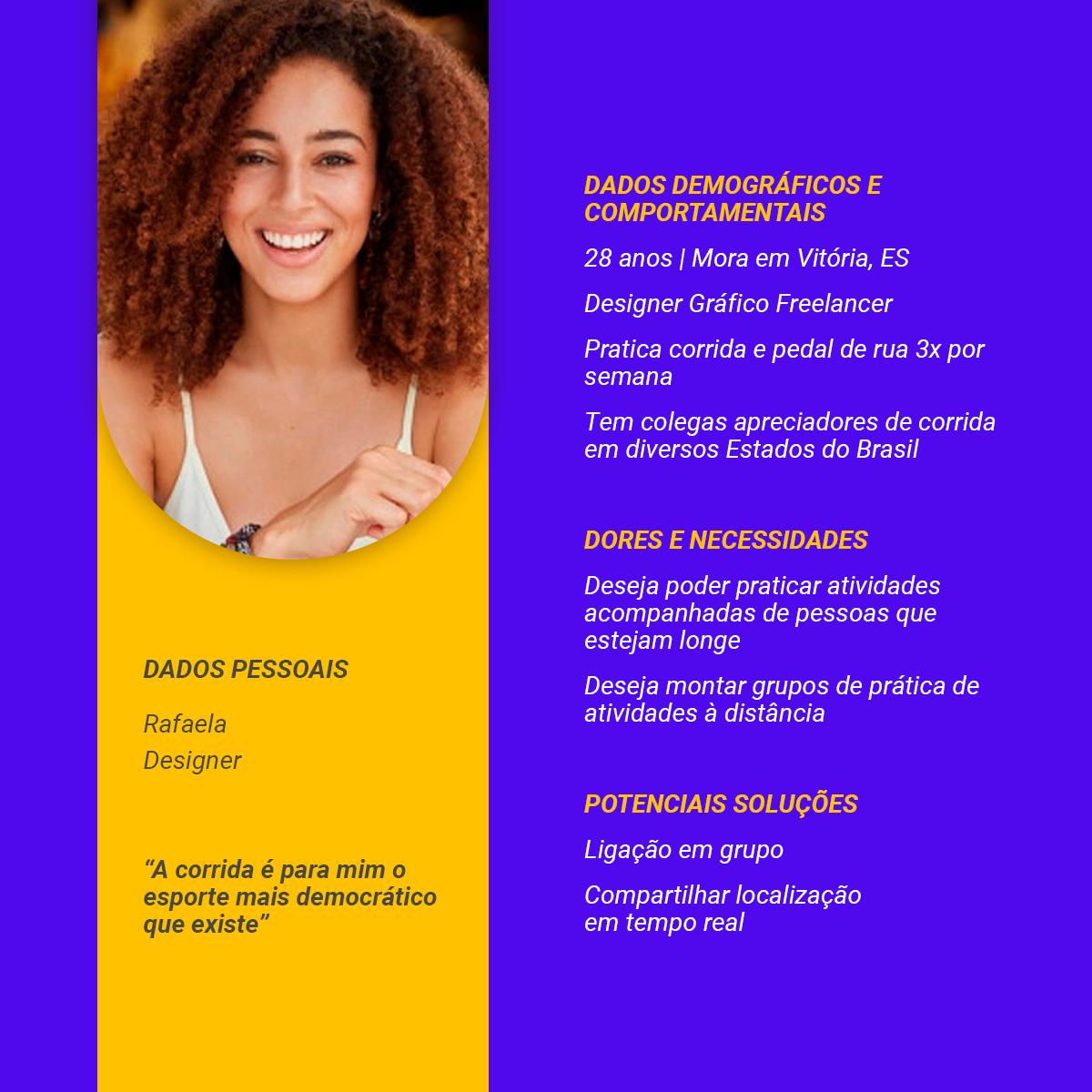
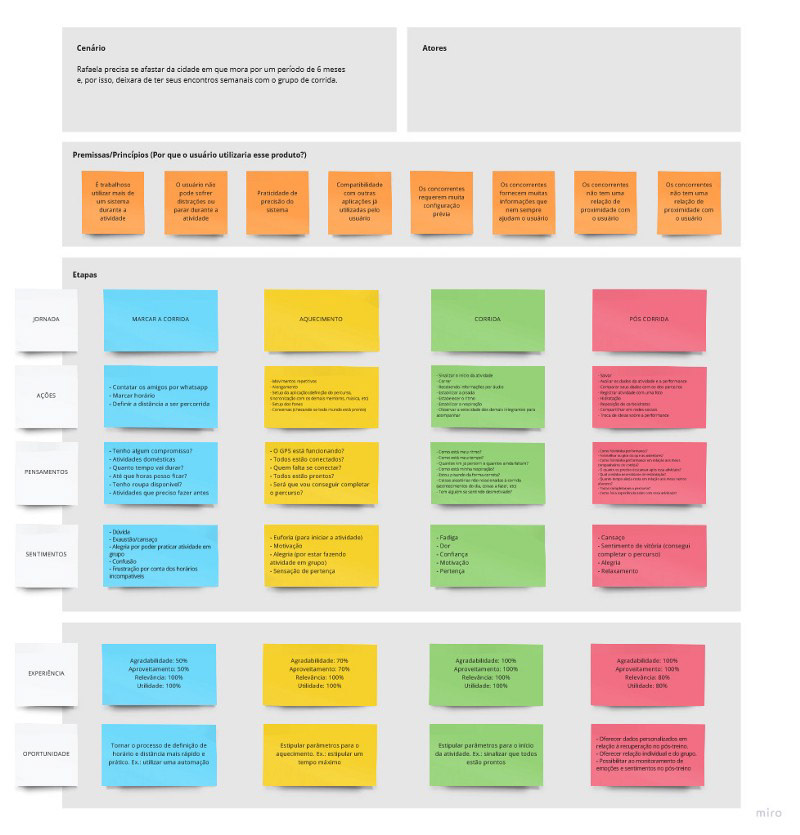
PERSONAS & USER JOURNEY. One of the first steps is to define the project's personas, that is, to draw the profile of a potential user of the product so that it is possible to have a better understanding of it. After creating the personas, I elaborated a user journey map, to have a better understanding of the user before, during and after using the product.


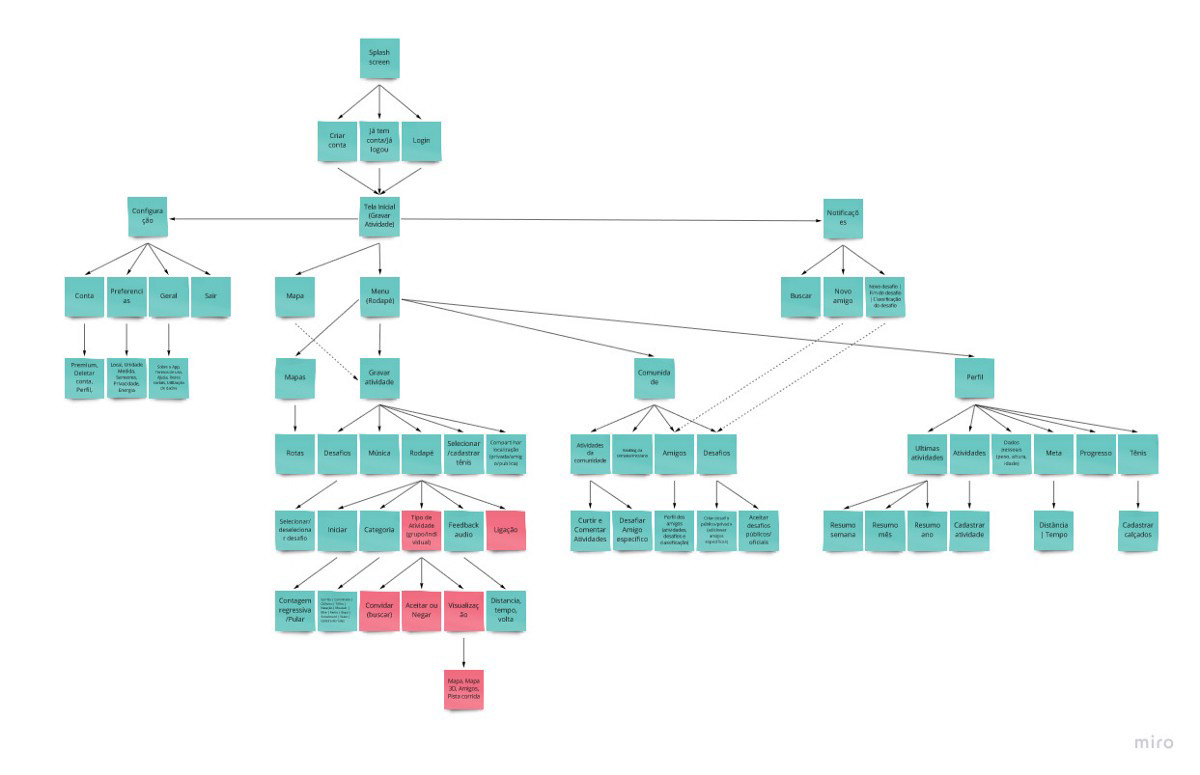
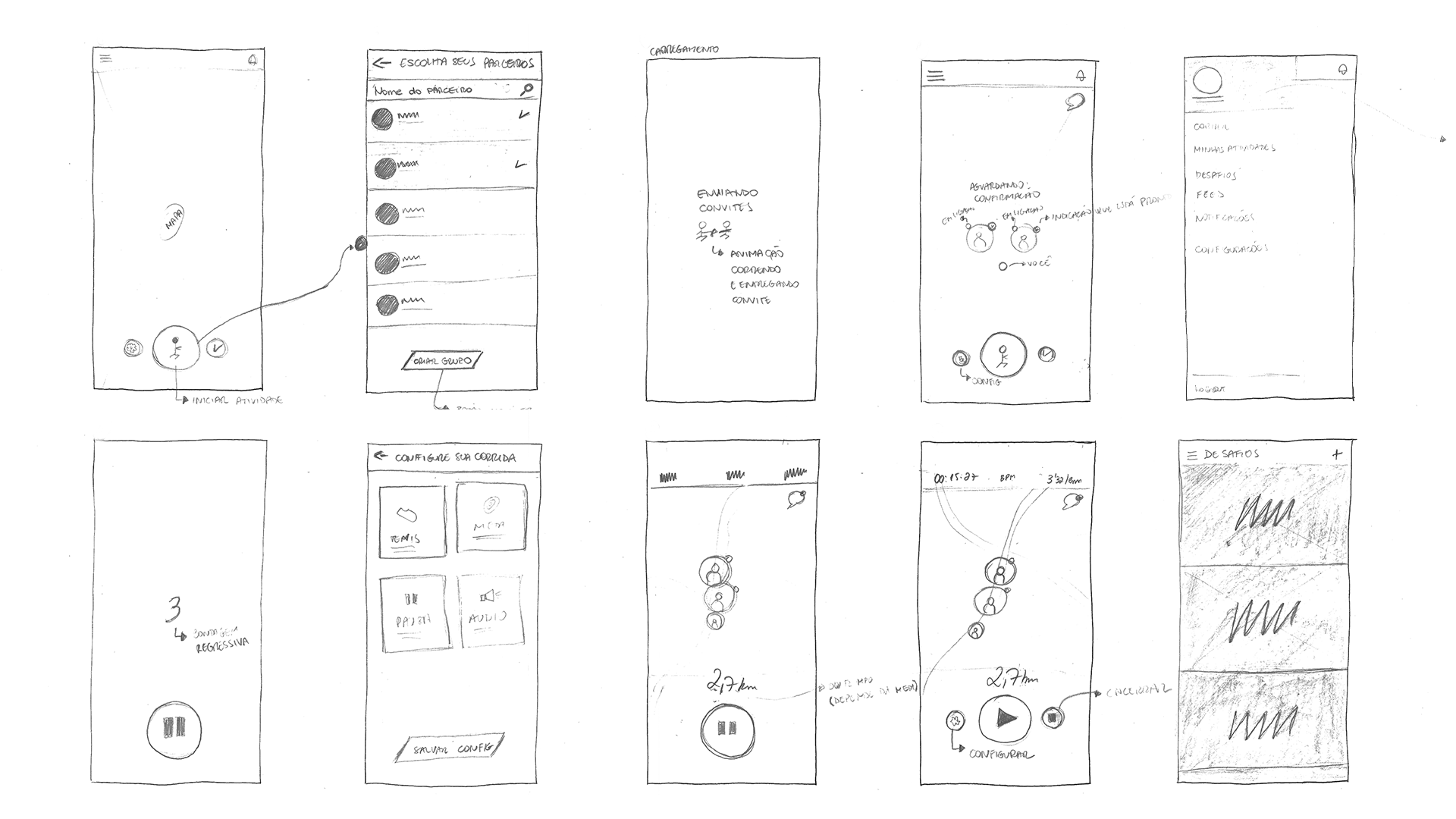
APP MAP & SKETCHES. After benchmarking the existing apps, I elaborated an app map to distribute the functionalities in the best possible way. During the process, many other features emerged, but they wouldn't necessarily make it into the first version of the product. With the app map ready, the sketches were drawn in order to move on to the layout design phase.


PART 2
VISUAL IDENTITY
The symbol was inspired by the wings contained in the shoes of Hermes, considered the god of speed in Greek mythology. The font chosen for the logo was Roboto Black Italic, chosen for giving the logo robustness and the idea of speed, besides contrasting with the curves of the symbol. The colors were chosen to give the idea of energy and speed, so they are saturated and contrasting colors.


PART 3
APP LAYOUT
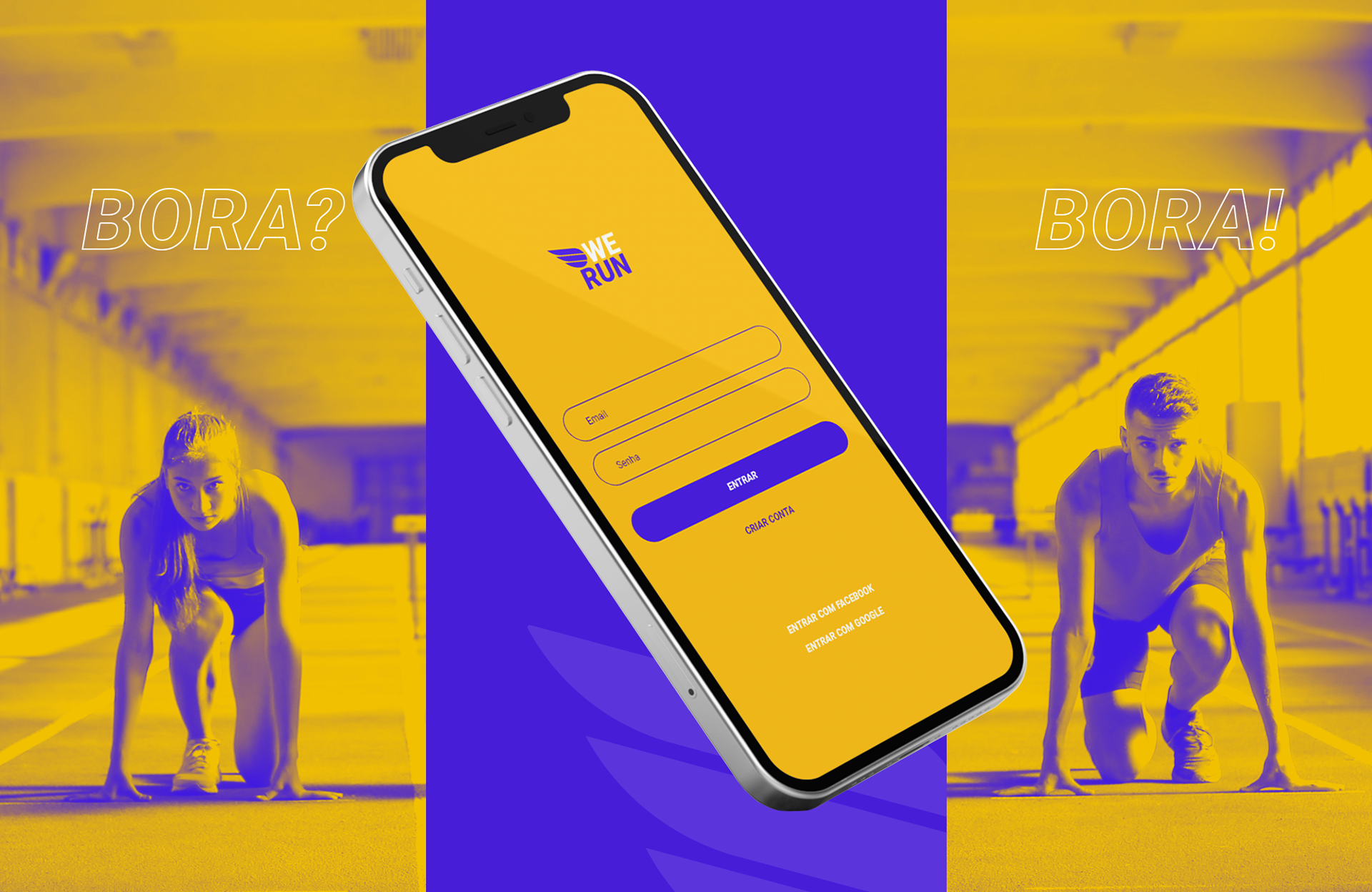
The first screen seen by the user is the Splash Screen,
where is the logo. Next, you are conducted to the Login page. If you do not have an account, you can create one.
where is the logo. Next, you are conducted to the Login page. If you do not have an account, you can create one.
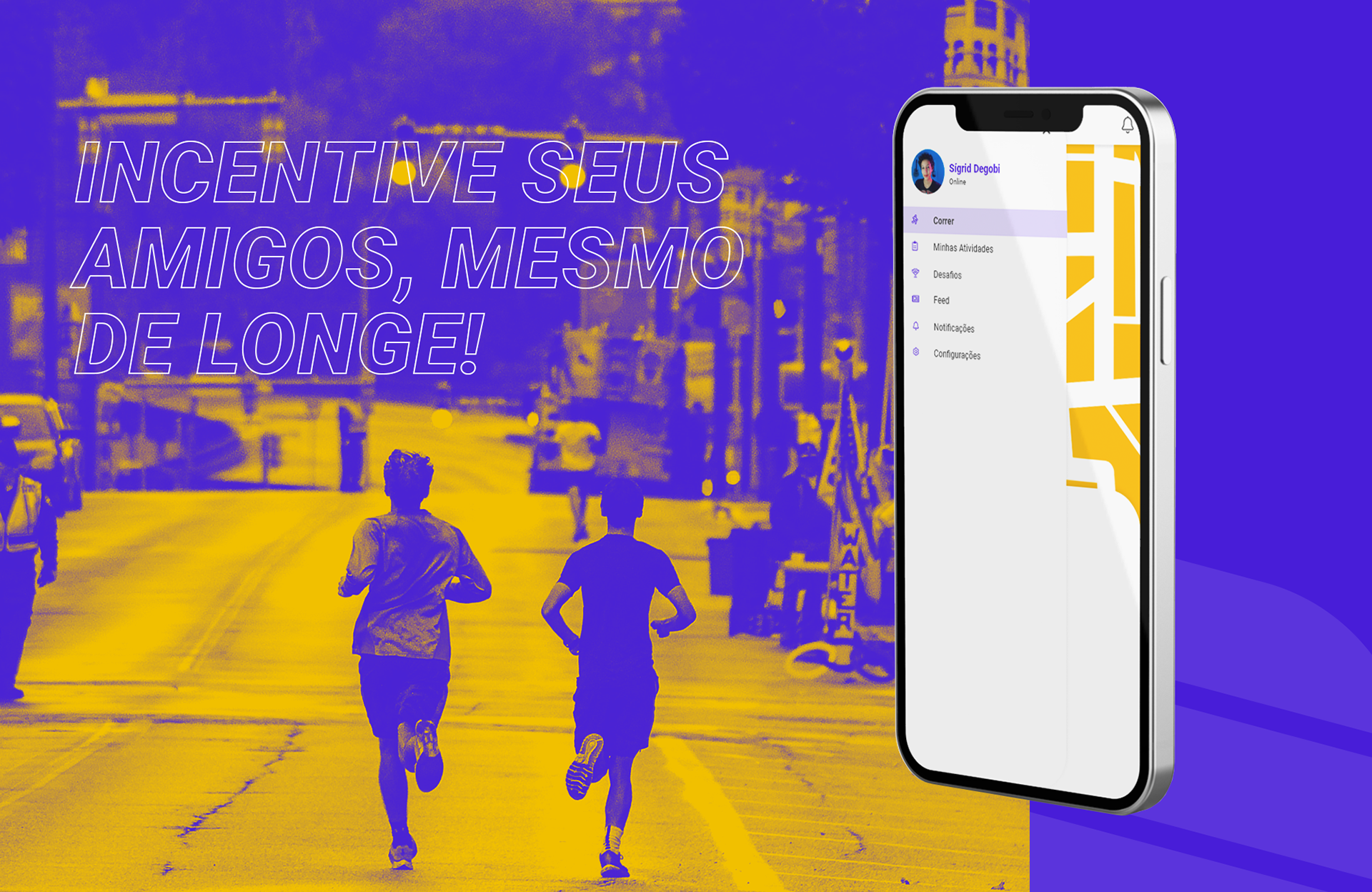
After logging in, the user is presented with the Home Screen with a clear incentive to start a race. The screen is clean and without much information, so the user won't be confused or distracted from the main activity: running.
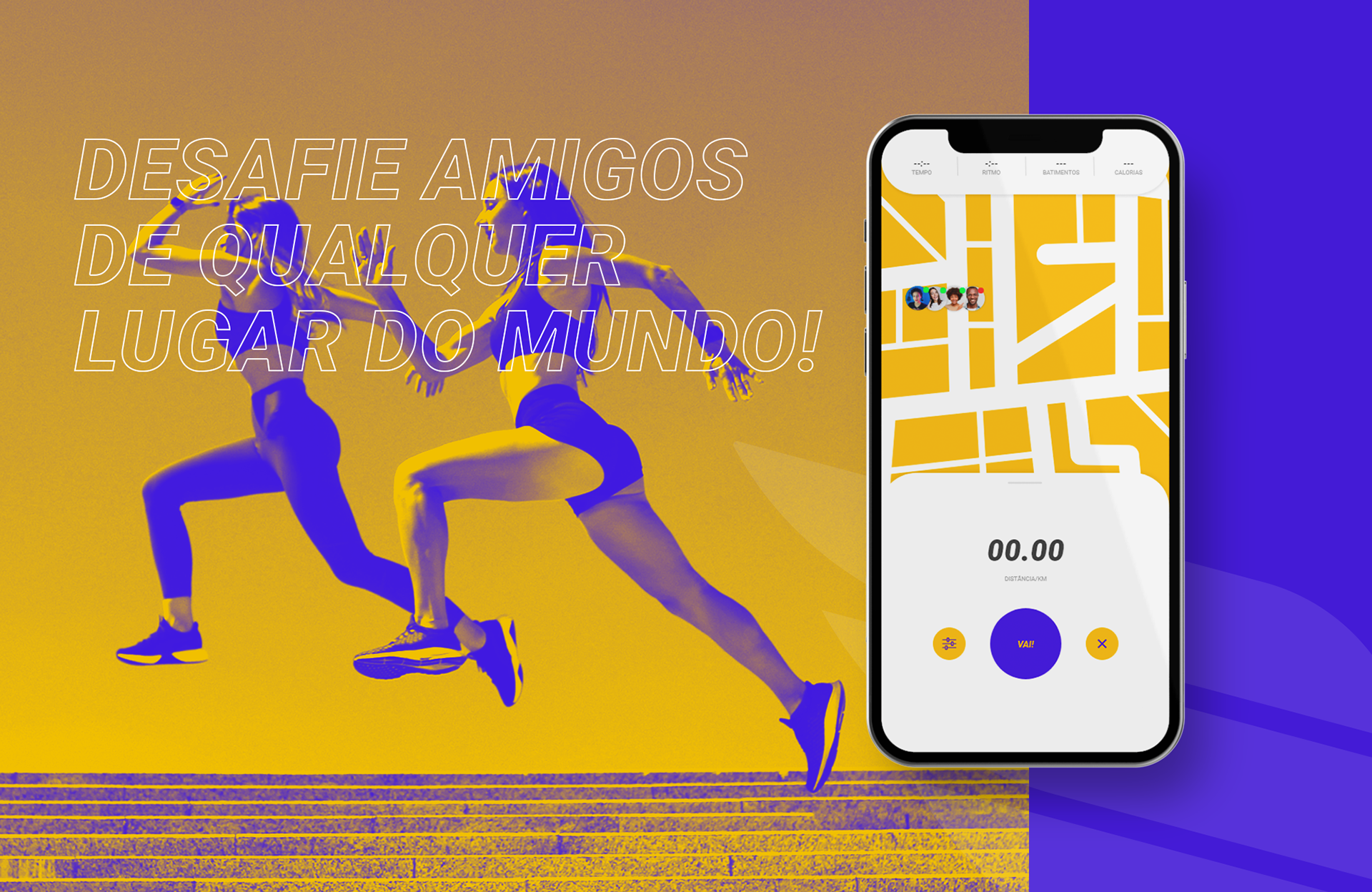
By clicking "BORA!" on the Home Screen, the user is conducted to the Invite Friends screen, where he can select the friends he wishes to invite to the race (or choose to run alone, if applicable).
In the Setup screen, the user can wait for his friends to confirm their presence in the race. Meanwhile, you can do the Race Setup, defining points like shoes, race goals (distance, time, etc.), among others.
After confirming the presence of the participants, the race can be started. Once the "GO!" button is pressed, the user is conducted to the Countdown screen (which can be optional) and soon the activity is given as started, which takes the user to the Race Started screen.
The activity can be paused and resumed at any time (which takes the user to the Paused Running screen). In the Paused Running screen, the user has the option to finish the activity or to resume it. In both cases, the other users will receive a notice that the activity has been paused, resumed, or completed.
BONUS
In order to better visualize the application, here are some mockups. Enjoy!




The full article about the development of the project can be read here.
